I played with the JavaFX web view recently. The idea was to embed an HTML5 application that I had built into a plugin that we could embed inside the a Java-based IDE like NetBeans, Eclipse, or IntelliJ. The application ran fine inside the major browsers so, in theory, it should run fine inside the JavaFX web view, since it is based on WebKit. Of course, I expected a few hiccups along the way — it wouldn’t just work. Unfortunately, rather than hiccups , I hit road blocks.
My initial attempts to load the app resulted in a blank screen with no error messages reported. The first troubleshooting step, of course, was to attach error listeners to the web view. I found the API to a little bit opaque on exactly how best to log errors, but it wasn’t hard to find forum threads like this StackOverflow post that provided tips.
Unfortunately, after installing logging to just about every part of the web view, I still ended up with a blank white screen with no errors.
I was determined to get this working so I installed Firebug Lite, as described in this thread. This gave me the ability to probe the DOM at runtime more easily to see “where things were at”. I poked around for quite a while but didn’t get very far.
My next thought was that I must have been relying on some APIs that weren’t supported in the version of WebKit that shipped with JavaFX. At this point, I wasn’t even sure which Javascript engine was being used. Were they somehow using Nashorn for the Javascript Engine? Or were they using V8 or something else? It turns out that the WebView just uses the default Javascript Engine that shipped with WebKit (Javascript Core). Since the webview was proving so difficult to debug, I decided to download the same version of WebKit that was being used in JavaFX. I retrieved the version from “User Agent” string – it was 537.44.
Unfortunately, the app worked fine in that version of WebKit.
Fast forward 3 or 4 hours after banging my head against FireBug, WebKit and JavaFX, I decided to see exactly which APIs were supported in the WebView to see if something was missing.
I don’t know why I didn’t try this at the beginning. Next time I will do this at the beginning.
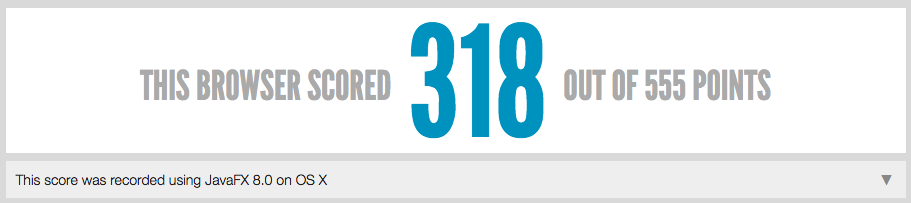
This information isn’t published anywhere that I could find so I loaded up html5test.com – one of those web sites that tells you information about your browser. And the result was this.
Check out that link if you want to see exactly which APIs are supported. Some highlights:
- Score: 318 out 555
- No file or file system APIs.
- No IndexedDB or WebSQL.
- No WebGL
- No
request.getAnimationFrame
I still don’t exactly know what the problem was with my app. It is a pretty complex app that uses a lot of APIs. Likely it was making a callback that never returns… or something like that.
I ultimately opted for a different solution that still met the requirements.
The nice thing about Javascript is that it is so dynamic, so missing APIs can be overcome with polyfills. JavaFX’s ability to talk back and forth between Java and Javascript offers even more flexibility. Perhaps, if I get the time and motivation, I’ll start a project for implementing polyfills for the JavaFX web view to bring in some of these missing APIs.